Table of Contents
Culori
O culoare este de fapt un număr_întreg ce conține în el câteva informații speciale.
O culoare poate fi exprimată în general în 3 moduri:
1) prin numele ei (constantă)
2) cu ajutorul funcției RGB
3) ca simplu număr
1) Culoare exprimată prin numele ei
O culoare poate fi specificată cel mai simplu prin numele ei. BASIC-256 are definite 18 constante pentru culori: BLACK, WHITE, RED, DARKRED, GREEN, DARKGREEN, BLUE, DARKBLUE, CYAN, DARKCYAN, PURPLE, DARKPURPLE, YELLOW, DARKYELLOW, ORANGE, DARKORANGE, GREY / GRAY, DARKGREY / DARKGRAY și CLEAR.
De exemplu, instrucțiunea de mai jos va selecta culoarea BLACK (negru):
color black
Cu alte cuvinte, oriunde se solicită o culoare se poate utiliza una din denumirile enumerate.
Spuneam mai devreme că o culoare este de fapt un număr_întreg. Așa și este, iar constantele enumerate sunt de fapt tot numere. Pentru a demonstra acest lucru, rulează instrucțiunea de mai jos:
print black
Rezultatul va fi: -16777216. Așadar, folosirea constantelor cu numele culorilor este un mod mult mai elegant decât utilizarea unor numere aparent fără niciun sens. De exemplu, cele două linii de mai jos selectează culoarea roșie pentru creion și culoare verde pentru pensulă. Este evident că prima variantă este cea mai ușor de înțeles și de folosit:
color red, green color -65536, -16711936
Mai jos este lista culorilor predefinite. Pentru fiecare culoare sunt trecute și câteva informații suplimentare, inclusiv valoarea numerică a culorii:
2) Culoare exprimată cu ajutorul funcției RGB
Utilizatorul are posibilitatea să-și creeze milioane de culori diferite prin utilizarea funcției RGB.
La începutul acestei pagini am văzut că o culoare este de fapt un număr_întreg ce conține în el câteva informații speciale. Ca atare, funcția RGB întoarce tot un număr_întreg în format ARGB ce reprezintă culoarea creată.
El este compus în realitate din 4 octeți (un octet poate avea o valoare între 0 - 255), fiecare octet conținând informații despre unul dintre cele 4 canale: Red (roșu), Green (verde), Blue (albastru) și Alpha (opacitate, transparență).
Prin combinarea canalelor RGB (roșu, verde, albastru) se pot obține un număr de 16.777.216 de culori diferite! Fiecare culoare poate fi afișată apoi cu diverse grade de opacitate, date de canalul Alpha: 0 - 255, unde 255 înseamnă opacitate maximă, iar 0 înseamnă transparență totală.
Formatul funcției RGB este:
RGB(r, g, b), în acest caz canalul Alpha este implicit 255 (opacitate totală)
RGB(r, g, b, a), în acest caz canalul Alpha este declarat ultimul, chiar dacă valoare lui este cuprinsă în primul octet din valoarea ARGB
Funcția RGB compune o culoare în format ARGB din valorile furnizate pentru Red (roșu), Green (verde), Blue (albastru), fiecare componentă având valori cuprinse între 0 și 255. Exemplul de mai jos creează culoarea oranj și desenează un cerc cu ea.
clg color rgb(255, 102, 0) circle 100, 150, 75
În mod opțional se poate opta pentru un grad diferit de opacitate prin specificarea unei valori pentru canal Alpha: 0 - 255, unde 255 înseamnă opacitate maximă, iar 0 înseamnă transparență totală.
clg color rgb(255, 102, 0) circle 100, 150, 75 color rgb(255, 102, 0, 128) circle 150, 100, 75 color rgb(255, 102, 0, 32) circle 100, 100, 75
Pentru a exemplifica cele menționate este bine de revăzut tabelul ce conține informații despre culorile deja predefinite. Acum se poate observa în dreptul fiecărei constante valorile canalelor ARGB din care este alcătuită (A este mereu 255 pentru că toate sunt culori opace, nu transparente), iar așezarea lor ca octeți este cel mai bine văzută în reprezentarea numărului în format hexazecimal (0xAARRGGBB).
3) Culoare exprimată printr-un număr
Am văzut că o culoare este un număr_întreg.
Numele culorilor (constante) sunt numere, iar funcția RGB compune și întoarce o culoare tot ca un număr_întreg
Cu alte cuvinte, oricare din formele de mai jos va avea același efect, valoarea culorii fiind aceeași (pentru a demonstra acest lucru, înlocuiește instrucțiunea Color cu Print).
color darkorange #-5227264 color 0xffb03d00 #-5227264 color -5227264 #-5227264 color rgb(176, 61, 0) #-5227264 color rgb(176, 61, 0, 255) #-5227264 color rgb(0xb0, 0x3d, 0x00, 0xff) #-5227264 color rgb(0xb0, 0x3d, 0x00) #-5227264
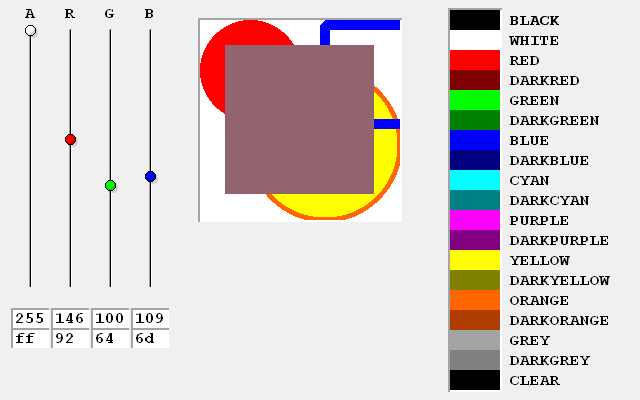
Exemplu
Rulează codul de mai jos. Trage cu mouse-ul de manetele R, G, B și A sau dă clic pe constantele din dreapta și urmărește codul generat.
# Program util pentru a învăța cum se alcătuiesc culorile
# Florin Oprea 27.08.2017
culori_valori[] = {BLACK, WHITE, RED, DARKRED, GREEN, DARKGREEN, BLUE, DARKBLUE, CYAN, DARKCYAN, PURPLE, DARKPURPLE, YELLOW, DARKYELLOW, ORANGE, DARKORANGE, GREY, DARKGREY, CLEAR}
culori_nume[] = {"BLACK", "WHITE", "RED", "DARKRED", "GREEN", "DARKGREEN", "BLUE", "DARKBLUE", "CYAN", "DARKCYAN", "PURPLE", "DARKPURPLE", "YELLOW", "DARKYELLOW", "ORANGE", "DARKORANGE", "GREY", "DARKGREY", "CLEAR"}
r=0: g=0: b=0: a=255: c=0
culoarea_veche = 0
outputvisible(true)
graphvisible(true)
graphsize 640, 400
fastgraphics
#crează imaginea de fundal
clg white
color red
circle 75,75,50
penwidth 5
color orange, yellow
circle 150,150,75
penwidth 10
color blue, clear
rect 150,30,150, 100
penwidth 1
img = imagecopy(25,25,200,200)
#desenează decoraținile ferestrei
clg 0xfff0f0f0
color black
font "Courier",12,75
text 25,5,"A": text 65,5,"R": text 105,5,"G": text 145,5,"B"
call adancitura(200, 20, 200, 200, 0)
call adancitura(450, 10, 50, 380, 0)
for f = 0 to 18
color culori_valori[f]
rect 450, f*20+10, 50, 20
color black
text 510,f*20+12,culori_nume[f]
next f
loop:
#verifică unde a făcut clic cu mouse-ul
if clickb = MOUSEBUTTON_LEFT then
#clic pe ARGB
if clicky>15 and clicky <300 then
c = 0
if clickx>15 and clickx<45 then c = 1
if clickx>55 and clickx<85 then c = 2
if clickx>95 and clickx<125 then c = 3
if clickx>135 and clickx<165 then c = 4
end if
#clic pe culorile prestabilite (constante)
if clickx >=450 and clickx<600 and clicky >=10 and clicky <=390 then
culoarea_curenta = culori_valori[(clicky-10)\20]
b=int(culoarea_curenta&0xff)
g=int((culoarea_curenta&0xff00)/0x100)
r=int((culoarea_curenta&0xff0000)/0x10000)
if culoarea_curenta&0xff000000 = 0 then a=0 else a=255
end if
end if
#muse-ul este apăsat, se verifică dacă se mișcă vreun buton ARGB
if mouseb = MOUSEBUTTON_LEFT then
v=mousey-30
if v<0 then v=0
if v>255 then v=255
v=255-v
begin case
case c=1
a=v
case c=2
r=v
case c=3
g=v
case c=4
b=v
end case
else
c=0
end if
#se creează noua culoare
culoarea_curenta = rgb(r,g,b,a)
#desenează și scrie text doar dacă s-a modificat ceva
if culoarea_curenta <> culoarea_veche then
culoarea_veche = culoarea_curenta
call control(30,30,a,white)
call control(70,30,r,red)
call control(110,30,g,green)
call control(150,30,b,blue)
imagedraw img,200,20
color clear, culoarea_curenta
rect 225, 45, 150, 150
txt = "#liniile de mai jos generază aceeași culoare:";chr(10)
color 0xfff0f0f0
rect 430, 10, 16, 381
#culoarea creată este de fapt o constantă?
for f = 0 to 18
if culoarea_curenta = culori_valori[f] then
txt = txt;"color ";culori_nume[f];chr(10)
color black, darkgray
poly {430, f*20+10, 445, f*20+20, 430, f*20+30}
exit for
end if
next f
if a=255 then txt = txt;"color rgb(";r;", ";g;", ";b;")";chr(10)
txt = txt;"color rgb(";r;", ";g;", ";b;", ";a;")";chr(10)
txt = txt;"color ";culoarea_curenta;chr(10)
txt = txt;"color 0x";tohex(culoarea_curenta)
cls
print txt
end if
refresh
pause 0.01
goto loop
subroutine adancitura(x, y, latime, inaltime, culoare)
color gray
rect x-2, y-2, latime+4, inaltime+4
color white
rect x, y, latime+2, inaltime+2
color culoare
rect x, y, latime, inaltime
end subroutine
subroutine control(x, y, valoare, culoare)
color 0xfff0f0f0
rect x-10, y-10, 20, y+265
color gray
rect x-1, y-1, 3, 258
color white
rect x, y, 2, 257
color black
rect x, y, 1, 256
#mâner
yy=y+(255-valoare)
color clear, 0x20000000
circle x+3, yy+3, 5
color culoare
circle x, yy, 5
color black,0x30000000
circle x, yy, 5
color culoare
circle x-1, yy-1, 4
color black,clear
circle x, yy, 5
call adancitura(x-17, y+280, 34, 16, white)
call adancitura(x-17, y+300, 34, 16, white)
color black
text x-15,y+280,valoare
text x-15,y+300,tohex(valoare)
end subroutine